WordPress Content Gate Classic
Last updated 07/10/2025
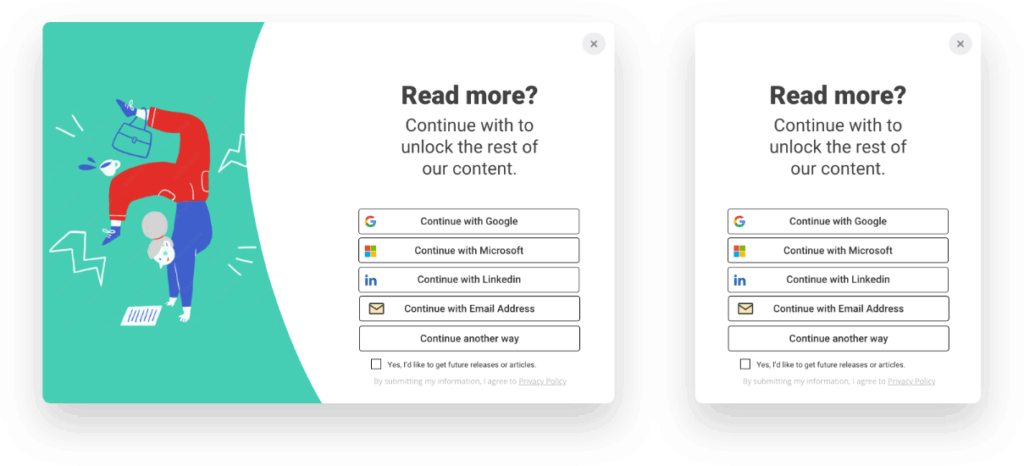
Bread & Butter’s content gate classic feature allows you to limit access to specific web pages on your website to visitors that have authenticated. When the user goes to the page, the content is partially hidden by the content gate sign in section. It can be configured to appear immediately, after a period of time, or when a user scrolls past a certain percent of the page.

You can also customize the header text to meet your unique business needs. Once signed in, users can see the page content.
To set up content gate classic, please follow the steps below.
Step 1
In the left menu in WordPress Admin, click on Bread & Butter.

Step 2
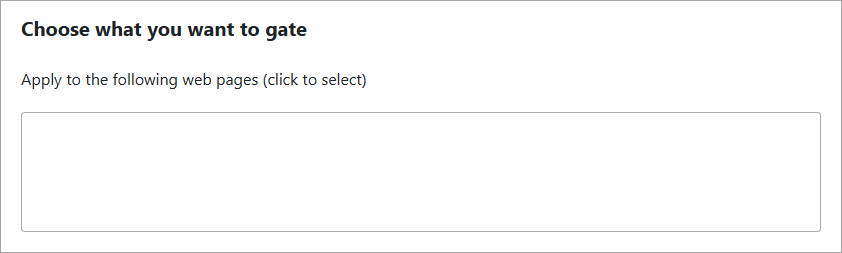
Click on the Content Gate classic in the left menu, then scroll down to the setup section.
Specify the webpages or post categories that you want to limit to signed-in users. You can choose one or many pages. If you start typing, it will auto-complete.

Step 3
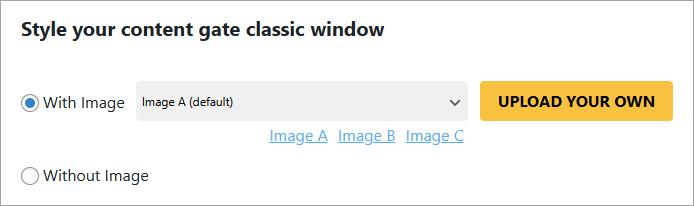
Choose from 3 default images, no image, or upload your own.
Hover over Image A, B, or C to see a preview of these default images.

Step 4
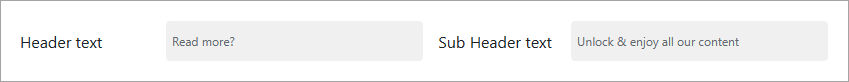
Enter any custom header and sub header text you wish to appear above the sign-in options. Leave it blank if you're fine with the default content.

Step 5
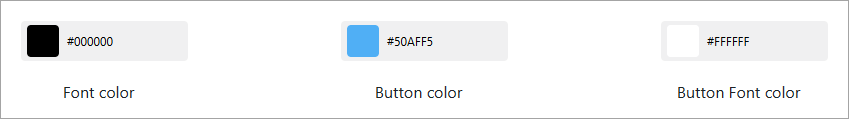
Set custom font, button, and button text color to match your website's style and color palate. Enter a hex code, or click on the color to choose from a color picker.
- The Font color is the color of the header and sub header text.
- The Button color is the color of submit button for entering an email address.
- The Button Font color is the color of the text in the submit button.

Step 6
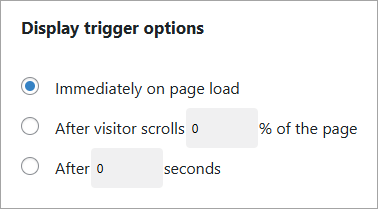
Decide when you want the content preview to display.
- Set to immediately if you want it to appear right away.
- If you want it to appear after the user scrolls partway down the page, select and set the percentage scrolled.
- If you want it to appear after a period of time, choose the last option and set the time in seconds.

Step 7
Enable Override Registration Destination URL if you've set a Registration Destination URL in your app settings, but don't want it to apply to content gate secure pages.
If you do not have a Registration Destination URL set in your app settings, you can ignore this setting.
Step 8
Click Save to save and apply your changes.
The specified pages are now gated for signed in users only.
Need custom settings per page?
All Content Gate Secure settings can be configured at the page level, allowing you to have different content and behavior for specific pages. Just follow these quick steps:
- Open the page editor for the page or post.
- Click the Bread & Butter logo at the top right, or click on the Options button, and selecting Bread & Butter under Plugins.
- Expand the Content Gating section in the right panel.
- Click Enable, and then make your changes.

Don’t use Bread & Butter? Want to learn more about how Bread & Butter solves the four biggest problems facing marketers today? Book a demo and see how Bread & Butter is helping marketers make the most of their first-party data
Add authentication & API event tracking to your website/app with a script tag & configuration

