HubSpot One-click Forms on a HubSpot Page
Last updated 07/08/2024
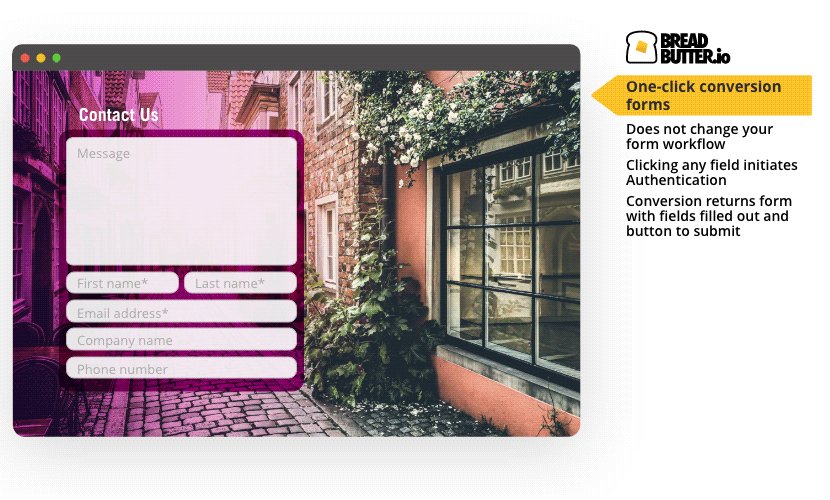
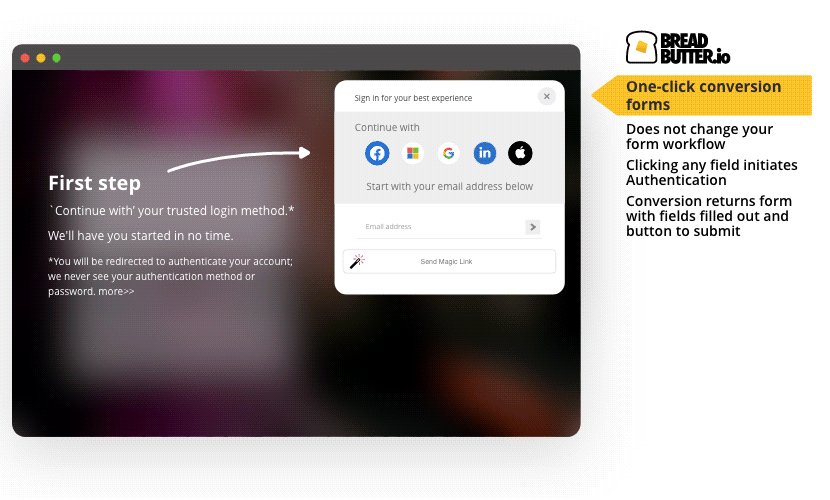
The One-click form feature makes your forms more effective. When users click on your form, the Bread & Butter ‘Continue with’ widget will prompt users to convert or sign in, and users will have to authenticate before they can fill out the form. One-click forms work with HubSpot forms on a non-HubSpot hosted page, or on a HubSpot hosted page (see below).
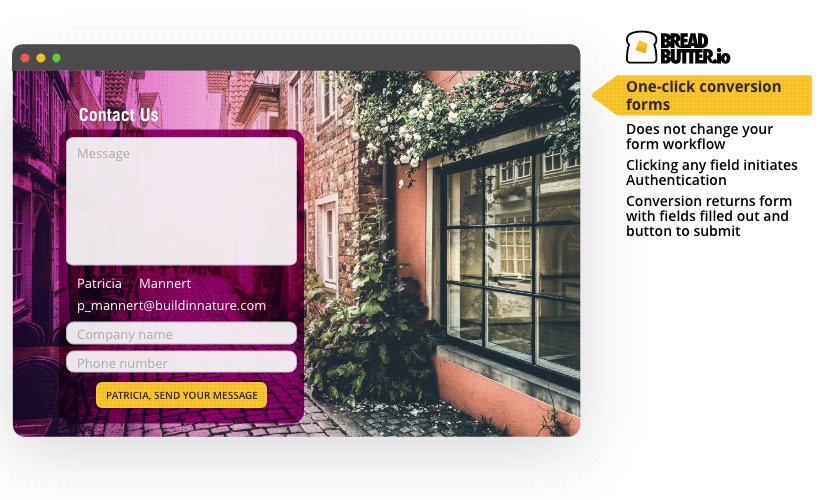
After users authenticate, the name and email fields will be auto filled and will not be editable. This prevents users from signing in and then changing their address or name, further increasing the quality of your form submissions.

This guide covers generating your code script, and inserting it onto your form page.
Pre-Requisites: Before getting started, you’ll need your App ID and your User Event code.
- Your App ID can be found on the Settings page in Bread & Butter. Don’t have an App yet? See How to Create an App.
- Create your user event under User Events in Bread & Butter. For steps on how to do this, check out our User Events page.
Step 1
Log in to your HubSpot Account.
Step 2
Follow the steps on this page to begin adding the Bread & Butter Javascript code snippet to your site:
Step 3
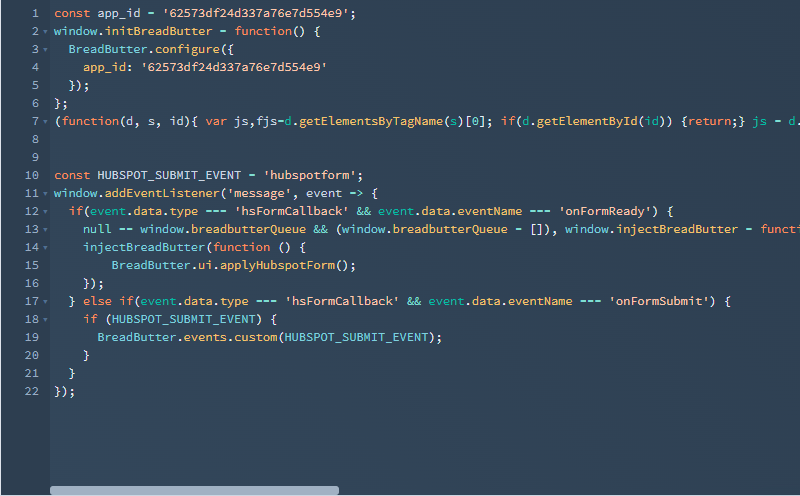
When you get to the step Type or paste your JavaScript into the code editor, add the following code:
const app_id = '[APP_ID]';
window.initBreadButter = function() {
BreadButter.configure({
app_id: '[APP_ID]'
});
};
(function(d, s, id){ var js,fjs=d.getElementsByTagName(s)[0]; if(d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = 'https://cdn.breadbutter.io/dist/breadbutter.7.4.0.1004.min.js'; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'breadbutter-js'));
const HUBSPOT_SUBMIT_EVENT = '[EVENT_CODE]';
window.addEventListener('message', event => {
if(event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormReady') {
null == window.breadbutterQueue && (window.breadbutterQueue = []), window.injectBreadButter = function (e) { "undefined" != typeof BreadButter && BreadButter.init ? e() : window.breadbutterQueue.push(e) };
injectBreadButter(function () {
BreadButter.ui.applyHubspotForm();
});
} else if(event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormSubmit') {
if (HUBSPOT_SUBMIT_EVENT) {
BreadButter.events.custom(HUBSPOT_SUBMIT_EVENT);
}
}
});Note: Do not save yet.
Step 4
- Replace [APP_ID] with the App ID of your Bread & Butter app in both places at the top of the code snippet.
- Replace [EVENT_CODE] with the user event code that you have set up for this form. See Creating a User Event.

Step 5
In the upper right, click Publish changes.

Step 6
Next, get the Public URL for the JavaScript file you just created
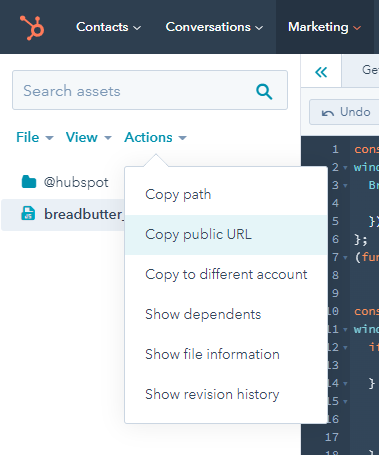
- In the left menu, click on the JavaScript file you just created.
- Click Actions > Copy public URL.

Step 7
Then, add the file to the page that your form is on:
- In HubSpot, go to Marketing > Website > Website Pages or Landing Pages.
- Select the page you want to edit, and click Edit.
- In the page editor, click the Settings tab.
- Click Advanced options.
Step 8
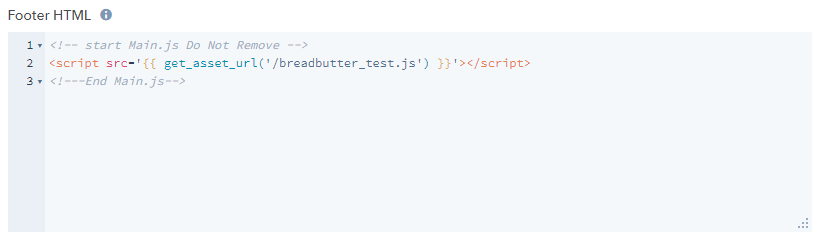
In the Footer HTML section, paste the following:
<!-- start Main.js Do Not Remove --> <script src='PUBLIC_URL'></script> <!---End Main.js-->

Step 9
Replace PUBLIC_URL with the Public URL that you copied in Step 6.
Step 10
Click Update at the top right to publish your changes.
Your form setup with Bread & Butter is now complete.
Don’t use Bread & Butter? Want to learn more about how Bread & Butter solves the four biggest problems facing marketers today? Book a demo and see how Bread & Butter is helping marketers make the most of their first-party data
Add authentication & API event tracking to your website/app with a script tag & configuration

