WordPress ‘Contact us’ Tool
Last updated 02/28/2025
The ‘Contact us’ tool allows you to add a contact us section to one or more pages on your website:

When users click on the icon or “Connect with a real person”, they are prompted to authenticate first, before they can submit their message.
This allows you to convert your users while they are trying to contact you, and ensures that you only receive real requests from real, validated users. Submissions are sent by email to the app owner.
Follow these steps to add the ‘Contact us’ tool to a page:
Step 1
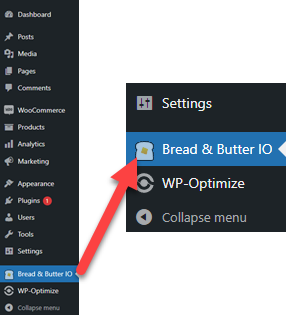
In the left menu in WordPress Admin, click on Bread & Butter.

Step 2
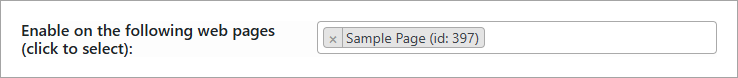
Go to the Contact Us Tool tab, then select webpages or post categories where the 'Contact us' tool will appear.

Step 3
Set the text for the signed out state. See the image below for the location of each field.
For the Welcome icon URL, you can set your own icon instead of the envelope in the blue circle

Step 4
Set the text for the signed in state. See the image below for the location of each field.
You can also enable Phone Number & Company Name, which appear below the message field.

Step 5
Set the position, and the margins from the edge of the page for where you want the 'Contact us' tool.

Step 6
(Optional) Enable Override Registration Destination URL if you've set a Registration Destination URL in your app settings, but want that to not apply to Content Preview pages.
If you do not have a Registration Destination URL set in your app settings, you can ignore this setting.
Step 7
Click Save to save and apply your changes.
The 'Contact us' tool will now appear on the page(s) you specified in Step 2. Submissions are sent by email to the app owner.
Need custom settings per page?
All Contact Us settings can be configured at the page level, allowing you to have different content an behavior for specific pages. Just follow these quick steps:
- Open the page editor for the page or post.
- Click the Bread & Butter logo at the top right, or click on the Options button, and selecting Bread & Butter under Plugins.
- Expand the Contact Us section in the right panel.
- Click Enable, and then make your changes.

Don’t use Bread & Butter? Want to learn more about how Bread & Butter solves the four biggest problems facing marketers today? Book a demo and see how Bread & Butter is helping marketers make the most of their first-party data
Add authentication & API event tracking to your website/app with a script tag & configuration

