WordPress ‘Contact us’ Tool embedded on a page
Last updated 02/05/2024
The ‘Contact us’ tool allows you to add a contact us section to one or more pages on your website. Users are prompted to authenticate first, before they can submit their message:

This allows you to convert your users while they are trying to contact you, and ensures that you only receive real requests from real, validated users. Submissions are sent by email to the app owner.
Follow these steps to add the ‘Contact us’ tool onto a page:
Step 1
Find the page or post where you want the 'Contact us' tool to appear, and open it in Edit mode in WordPress.
Step 2
Place the cursor at the place in the page where you want to add the 'Contact us' tool.
Step 3
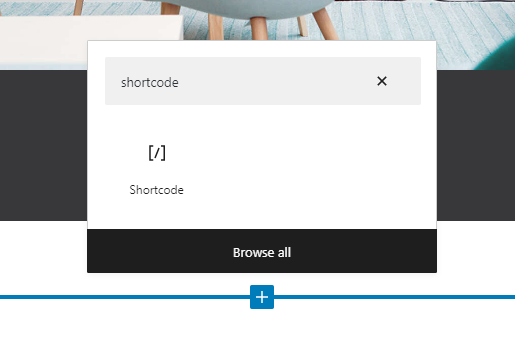
Click the Toggle block inserter button, then search for and select Shortcode.

Step 4
In the shortcode block, enter the following:
[breadbutter-contactus-form]

Step 5
You can also add the following parameters:
- show_phone - Show the phone number field on the form (true/false).
- show_company_name - Show the company name number field on the form (true/false).
- Or adjust any of the text, as seen in the example below:
[breadbutter-contactus-form show_phone=true show_company_name=true locale='{"CONTACT_US":{"HEADER":"Connect with a real person","TEXT_1":"Lets get started with your contact information","TEXT_2":"We only receive what is needed to get in touch with you","SUB_HEADER":"%FIRST_NAME%, how can we help?","BUTTON":"Send your message","SUCCESS":"Thanks for reaching out %FIRST_NAME%. We will get back to you as soon as possible"}}']
See the Contact us Tool page for details on each text parameter.
Step 6
Click Update to save and publish the change.
Don’t use Bread & Butter? Want to learn more about how Bread & Butter solves the four biggest problems facing marketers today? Book a demo and see how Bread & Butter is helping marketers make the most of their first-party data
Add authentication & API event tracking to your website/app with a script tag & configuration

