Set up a Jotform with Bread & Butter
Last updated 07/08/2024
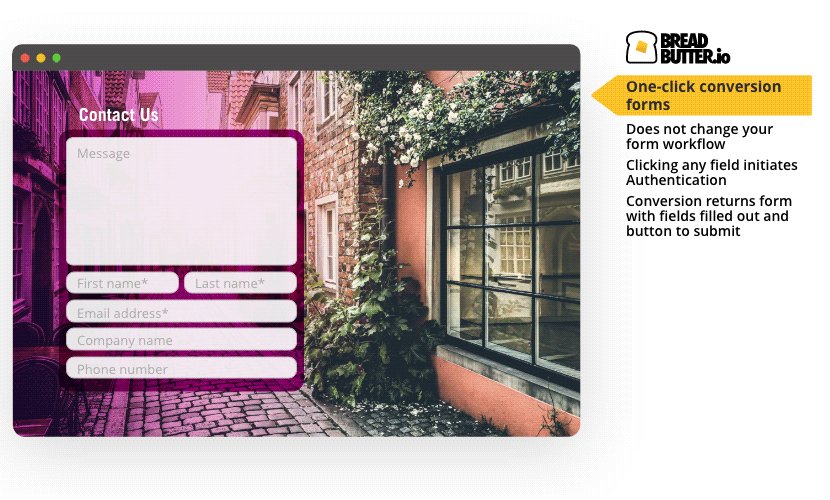
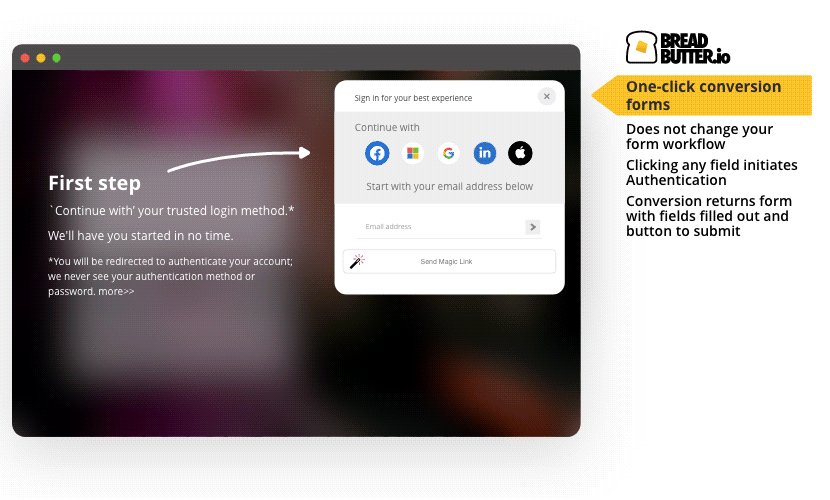
The One-click form feature makes your forms more effective. When users click on your form, the Bread & Butter ‘Continue with’ widget will prompt users to convert or sign in, and users will have to authenticate before they can fill out the form. One-click forms work with Jotform forms on your website.
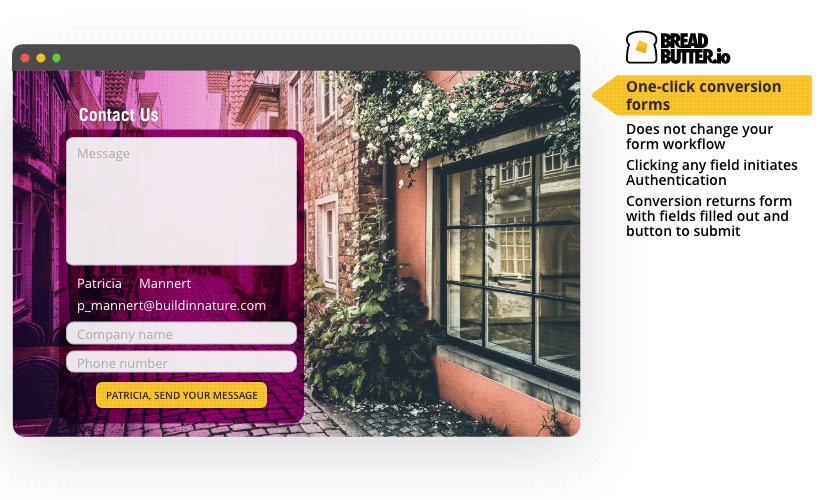
After users authenticate, the name and email fields will be auto filled and will not be editable. This prevents users from signing in and then changing their address or name, further increasing the quality of your form submissions.

This guide covers generating your code script, and inserting it onto your form page.
Pre-Requisites: Before getting started, you’ll need your App ID and your User Event code.
- Your App ID can be found on the Settings page in Bread & Butter. Don’t have an App yet? See How to Create an App.
- Create your user event under User Events in Bread & Butter. For steps on how to do this, check out our User Events page.
Step 1
Log in to your Jotform Account.
Step 2
Click Create Form, or choose an existing form.
- If using a template or existing form, please ensure that your name and email fields are not short text elements, but name and email elements.
- If creating from scratch, use full name and email elements for name and email fields

Step 3
Once your form is complete (or updated), click Publish at the top of the page.
Step 4
In the left hand menu, select Embed, and then copy the code

Step 5
If you have not done so already, add the Jotform embed code to your website
Step 6
Next, add the Bread & Butter JavaScript code to the same page
window.initBreadButter = function() {
BreadButter.configure({
app_id: "[APP_ID]"
});
};
(function(d, s, id){ var js,fjs=d.getElementsByTagName(s)[0]; if(d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = 'https://cdn.breadbutter.io/dist/breadbutter.7.4.0.1004.min.js'; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'breadbutter-js'));
const EVENT = '[EVENT_CODE]'
null == window.breadbutterQueue && (window.breadbutterQueue = []), window.injectBreadButter = function (e) { "undefined" != typeof BreadButter && BreadButter.init ? e() : window.breadbutterQueue.push(e) };
injectBreadButter(function () {
BreadButter.ui.applyJotForm(EVENT);
});Step 7
- Replace [APP_ID] with the App ID of your Bread & Butter app.
- Replace [EVENT_CODE] with the user event code that you have set up for this form. See Creating a User Event.
Don’t use Bread & Butter? Want to learn more about how Bread & Butter solves the four biggest problems facing marketers today? Book a demo and see how Bread & Butter is helping marketers make the most of their first-party data
Add authentication & API event tracking to your website/app with a script tag & configuration

