How to Add Personalized User Experience
Last updated 01/31/2024
Before adding the Personalized User Experience, make sure you have added the initialization script tag.
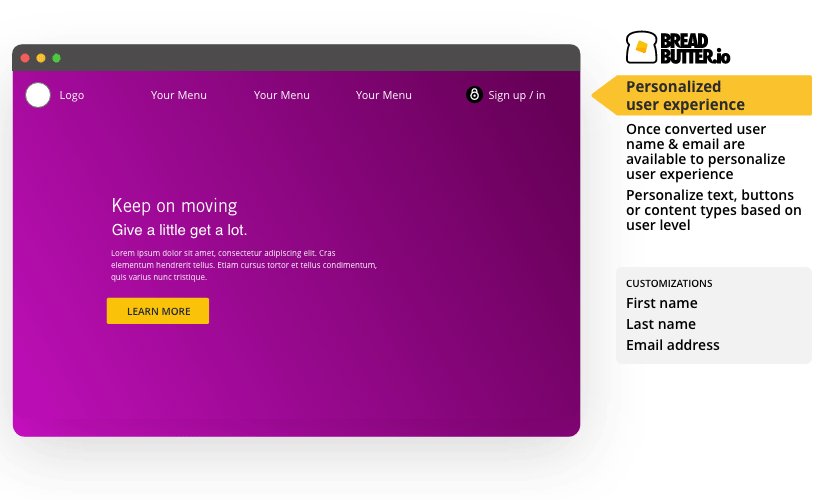
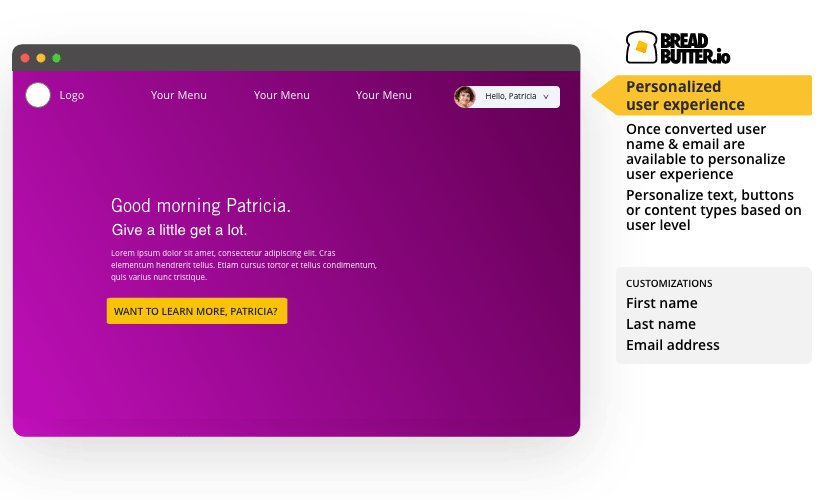
With this feature, you can replace generic content with a personalized message that users only see once they have authenticated. For example, on your homepage, you can mention the user by name:

To add the personalized text like your logged in user’s name to any element on the page, you just need to follow these few steps:
Step 1
Find the initialization script you have added to your webpage (see initialization script if you have not added it already)
Step 2
In the initialization script, find the line:
BreadButter.configure({app_id: "[APP_ID]"});
Step 3
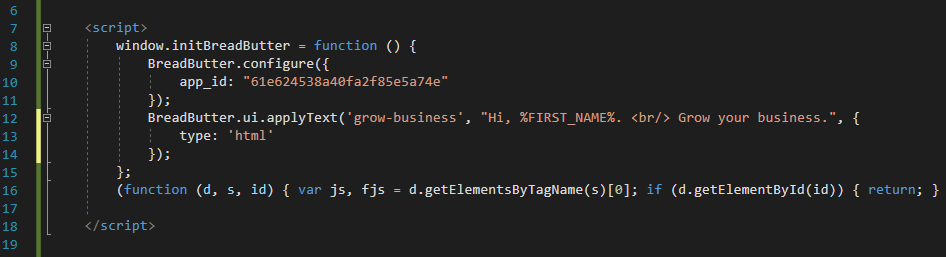
Add the following line under BreadButter.configure();
BreadButter.ui.applyText('FIELD_ID', "TEMPLATE", {
type: 'TYPE'
});

Step 4
- Replace FIELD_ID with the ID of the HTML element you would like to personalize.
Replace TEMPLATE with the new text that you want to appear when a user authenticates. You can use plain text or html, which must be specified in the TYPE below. The available customization fields are:
%FIRST_NAME%
%LAST_NAME%
%NAME%
%EMAIL%
Note: This will replace all of the text in the HTML element.
- Replace TYPE with the content type: either 'html' or 'text'. Use 'text' if the content is just plain text. Use 'html' if you have included HTML tags in the TEMPLATE content.
Step 5
Users should now see the personalized text once they have signed in to your site.
Repeat the above steps for any other pages that you would like to personalize.
Don’t use Bread & Butter? Want to learn more about how Bread & Butter solves the four biggest problems facing marketers today? Book a demo and see how Bread & Butter is helping marketers make the most of their first-party data
Add authentication & API event tracking to your website/app with a script tag & configuration

