How to Add One-click Forms
Last updated 01/29/2024
Before adding One-click Forms make sure you have added the initialization script tag.
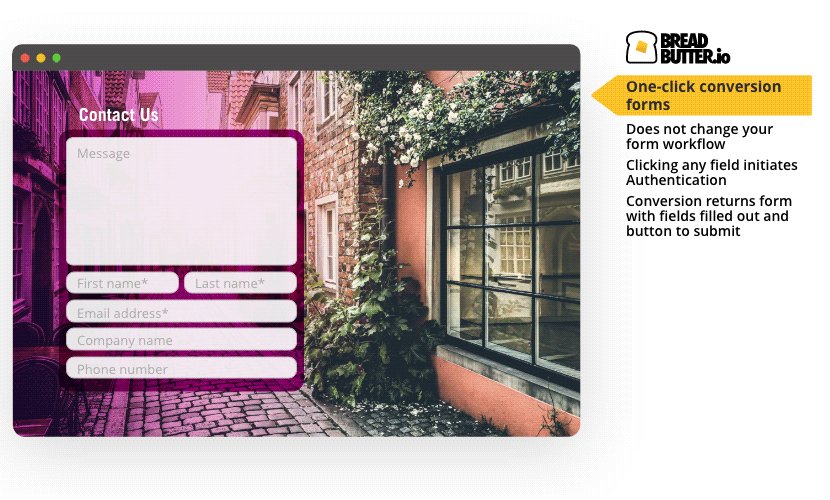
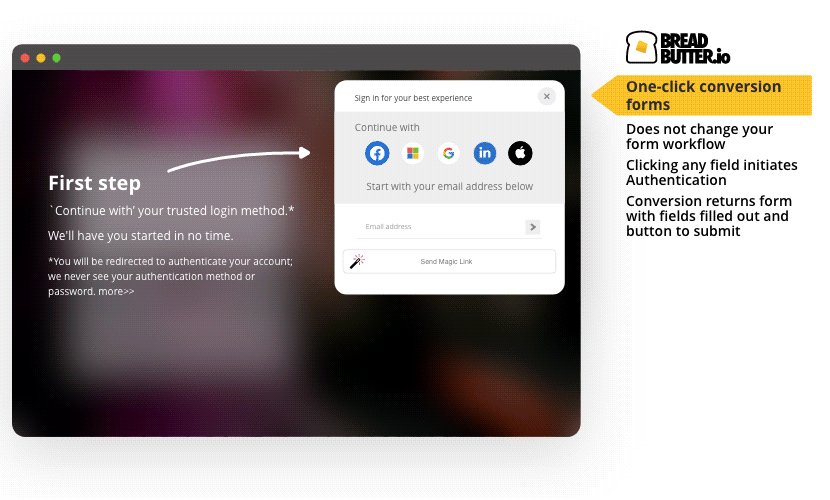
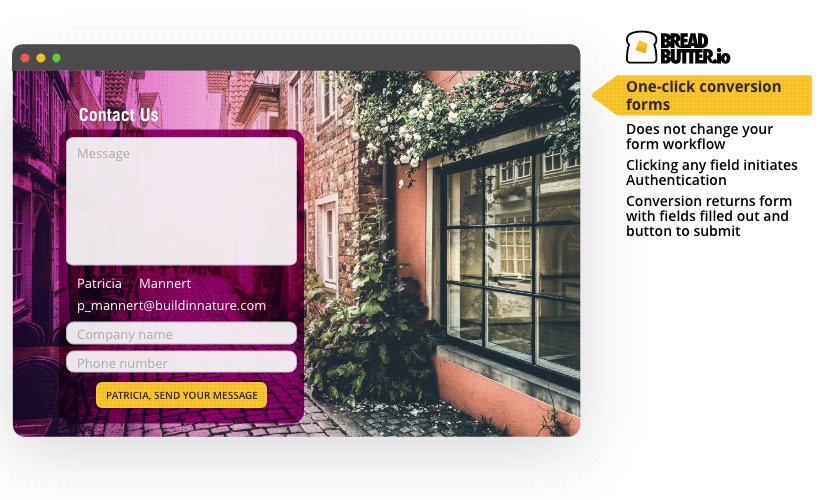
The One-click form feature makes your forms more effective. When users click on your form, the Bread & Butter ‘Continue with’ widget will prompt users to convert or sign in, and users will have to authenticate before they can fill out the form. One-click forms work with many different types of forms.

This guide covers generating your code script, and inserting it onto your form page.
Prerequisites: Before getting started, you’ll need your App ID and your user event code.
- Your App ID can be found on the Settings page in Bread & Butter. Don’t have an App yet? See How to Create an App.
- Create your user event under User Events in Bread & Butter. For steps on how to do this, check out our User Events page.
Step 1
Add a new form to your website, or find a page with an existing form. Add an id attribute to the <form> element and to any form fields whose content you would like to send to Bread & Butter. For example:
<form>
<label for="firstName">First Name</label>
<input type="text" id="firstName" />
</form>
Step 2
On the same page as your form and directly after the BreadButter.configure() initialization script, add the following JavaScript:
BreadButter.ui.applyFormControl({
form: 'FORM_ID',
first_name: 'FIRST_NAME_FIELD_ID',
last_name: 'LAST_NAME_FIELD_ID',
name: 'FULL_NAME_FIELD_ID',
email: 'EMAIL_FIELD_ID',
email_confirm: 'CONFIRM_EMAIL_FIELD_ID',
submit: 'SUBMIT_BUTTON_ID',
event: 'CUSTOM_EVENT_NAME'
});

Step 3
- Replace FORM_ID with the ID of the form.
- If you have a field each for first name and last name, replace FIRST_NAME_FIELD_ID & LAST_NAME_FIELD_ID with the IDs for those fields. Remove the line with FULL_NAME_FIELD.
- If you only have one field for name, replace FULL_NAME_FIELD_ID with the ID for that field. Remove the lines with FIRST_NAME_FIELD & LAST_NAME_FIELD.
- Replace EMAIL_FIELD_ID with the ID for the email address field.
- If you have a "Confirm Email" field, replace CONFIRM_EMAIL_FIELD_ID with that field ID.
- Replace SUBMIT_BUTTON_ID with the ID for the submit button.
Step 4
CUSTOM_EVENT_NAME is optional. If you remove this line, the “Form Submit” system event will be automatically created.
If you want to have your own custom user event created on Submit, simply create a Custom Event on the User Events page in Bread & Butter, and replace CUSTOM_EVENT_NAME with the custom event code you created.
Don’t use Bread & Butter? Want to learn more about how Bread & Butter solves the four biggest problems facing marketers today? Book a demo and see how Bread & Butter is helping marketers make the most of their first-party data
Add authentication & API event tracking to your website/app with a script tag & configuration

